Eğer ki bir web siteniz yada blog siteniz varsa son dönemlerde WebP ismini sıkça duymuş olabilirsiniz.
WebP yeni yeni duyulmaya başlansa da aslında eskimeye bile başladı. Çünkü WebP yaklaşık 11 senedir var.
PNG, JPEG gibi alternatifleri varken WebP neden bu kadar önemseniyor?
Google, son dönemde kullanıcı deneyimine iyice önem vermeye başladı. Eğer mobil cihazlara yönelik kriterlere uyuyorsanız, siteniz hızlı, sorunsuz ve kullanışlı olmalıdır. Özellikle de mobil cihazlara fazla güç harcatan ve batarya konusunda zora sokan bir web sitesini Google sevmiyor.
Eğer sitenizi hem kullanışlı, hem göze hitap eden bir halde kullanmak istiyorsanız oldukça iyi ve sıkı çalışmalısınız. Fazla tasarım fazla boyut demek. Az boyutla daha iyi görüntüler sunarak sitenizi tüy gibi hafif olarak da kullanabilirsiniz. Bunu yapmanın en ideal yolu da. WebP…
WebP tam olarak nedir?
WebP Nedir?
Google tarafından geliştirilen WebP, hem kayıplı hemde kayıpsız seçenekleri ile resim sıkıştırmaya yarayan bir resim formatıdır.
WebP Kim Tarafından Geliştirildi?
On2 Technologies’in Google tarafından satın alınması ile oluşturulmuştur.
WebP Gerekli Mi?
WebP PNG’e oranla %26 ve JPEG’e oranla %25 ile %34 daha az yer tutar. Bu aynı kalitede ortalama %30 daha az yer ve trafik harcaması demektir.
WebP Destekleyen Tarayıcılar
WebP Chrome, Firefox, Opera gibi pek çok tarayıcı tarafından desteklense de IE11 ve Safari tarayıcıları tarafından desteklenmemektedir.
İlk olarak WebP resmi ile SERP sıralamaları arasındaki bağlantıyı anlatmadan, çok da teknik ve temel konulara inmeden WebP nedir ondan bahsedelim.
Google’a göre WebP, internetteki görüntüleri için oldukça üst düzey sıkıştırma imkanı sunan modern bir görüntü biçimidir.Bu, düşük boyutlarda daha yüksek kalitede resim sunabileceğiniz anlamına da gelmektedir. Dilerseniz kayıplı yani kaliteden kısarak sıkıştırma yapar ve arkaplanı saydam bir duruma getirebilir yada PNG görüntülerini sıkıştırır ve arka plana etki etmez.
Siteniz beyaz bir arkaplan içeriyor ise, resimlerde bulunan beyazlıklara gerek yoktur değil mi?
Google Chrome, Edge, Firefox ve Opera gibi dev tarayıcıların güncel sürümleri WebP teknolojisini desteklemektedir. Photoshop ve GIMP gibi popüler görüntü araçlarında da WebP desteği bulunmaktadır.
WebP resim hangi faydaları sağlar?
Bunu kavrayabilmek aslında zor değil. Bu nedenle gayet basit düşünmelisiniz. Daha küçük ancak benzer kalitedeki bir resme WebP ile sahip oluyorsak, diğer görüntü biçimlerine gerek yok.
Düşük boyutta ve benzer kalitede resimler sitenizin hızlı yüklenmesini sağlar, böylelikle ziyaretçiler sitenize daha hızlı erişir. Buda ziyaretçilerin size sitenize daha hızlı erişebileceği anlamına gelir. Yani sitenizi ziyaret edenler hızlı bir şekilde site içeriği ile buluşacak ve siz daha iyi bir kullanım deneyimi sunacaksınız.
Google sitenizi ziyaret eden kullanıcıları Chrome arayıcılığı ile kontrol eder ve bunları bir SEO kriteri olarak kullanır. Yani Chrome üzerinden içeriğinizin kalitesini kullanıcının hareketlerine, sayfada kalma süresine ve hemen çıkma oranı gibi çeşitli şekillerle algılayabilir. Buna, Google, Kullanıcıların Bir Siteden Memnun Olduğunu Nasıl Anlar? başlıklı yazımda değinmiştim.
Arama motorları site hızını az bile olsa bir SEO sinyali olarak baz alıyor. Dolayısı ile hızlı yüklenen site bir SEO kriteri olduğu gibi, hemen çıkma oranını da azaltır. Dolayısı ile hem kullanıcılar hızlı bir sayfaya erişirken, aynı zamanda daha az işlemci gücü ve trafik harcar. Yani kullanıcı için her şey düşünülmüştür. Dolayısı ile bu SERP sıralamanızı kesinlikle etkileyecektir.
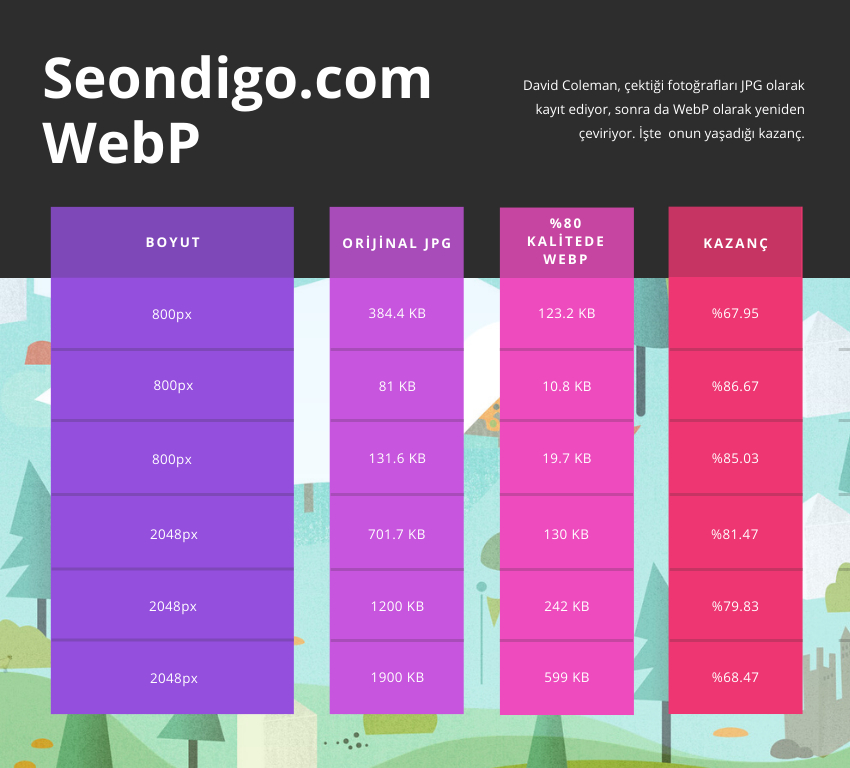
Kendi testlerime gelmeden önce örnek teşkil edecek bir kaç örnekle başlamak istiyorum. Have Camera Will Travel fotoğrafçısı David Coleman, sitesinde JPG ve WebP’i karşılaştıran bazı testler yaptı. Fakat test ne olursa olsun çok belirgin bir kalite kaybı olmadan görüntü boyutunda %80’e varan bir düşüş yaşıyordu.
“Görüntülere tek başına baktığımda, gerçekten hiçbir fark göremedim. Onları yan yana getirdiğimde, WebP sürümü ile detaylarda çok hafif ama yine de algılanabilir bir yumuşama vardı. ”

Bu verileri aldığım kaynak içerisinde daha fazla karılaştırma var.
Bunun haricinde daha iyi kodlanmış durumdaki PNG ve JPG dosyalarında da durum aynı. Ortalama olarak, PNG için% 26 daha küçük ve JPEG daha 25-34% daha küçük.
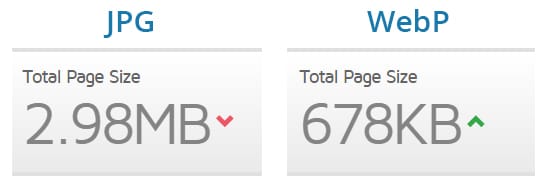
KeyCDN, web sitesi sayfalarından birindeki görüntüler üzerinde de testler yaptı. Sonuçları? Bir sayfada % 85 ortalama azalma resim boyutundan tasarruf edildi. Ayrıca, bu azaltılmış görüntü boyutlarının sayfa boyutunda% 77 gibi büyük bir azalmaya yol açtığını gördüler; bu, Google’ın algoritmasının sayfa sırasını belirlerken görmek istediği şeydir.

Siteniz ne kadar hızlı olursa olsun, kesinlikle WebP kullanmayı değerlendirmenizi öneririm. Neden mi? Çünkü arama sonuçlarında üst sırada yer alanlar bunu sizden önce kullanmaya başlarsa zamanla sizin önünüze geçeceklerdir. İnovasyonu asla unutmayın, sürekli güncel kalmaya – en azından çabalamaya gayret göstermeliyiz.
WebP neden yaygın değil?
Evet, övdük fakat haklı olarak övdük. Peki neden bu kadar faydalı bir resim biçimi aktif olarak kullanılmıyor?
Her ne kadar çok da yeni olmasa da, yeni duyulmaya başladığı için bazı tarayıcılar henüz WebP’yi desteklemiyor. Kendiniz görsel hazırlamıyorsanız, büyük ihtimalle internet üzerinden JPG yada PNG olarak resim buluyorsunuz. Bunu ilk olarak WebP olarak kodlamak gerekiyor.
Ayrıca henüz WordPress gibi hazır sistemler de varsayılan olarak bu eklentiyi desteklemiyor. Siz bunu sonradan entegre ediyorsunuz.
Bir teknoloji yeni duyurulduysa, onun hemen tüm tarayıcılar tarafından desteklenmemesi sizi şaşırtmamalıdır.

Yani aslında tüm popüler tarayıcılar destekliyor. Sadece İnternet Explorer ve Safari hariç. Safari tüm Apple cihazlarında bulunduğu için WebP desteği oldukça önemlidir.
Yani sitenize eklediğiniz WebP resimlerini bir Safari yada IE kullanıcısı göremiyor. Bu nedenle Safari kullanıcılarına PNG veya JPG vermeye devam etmelisiniz. Aksi halde sitenizde sadece bozuk resimleri göreceklerdir.
Neyse ki Apple bir süredir WebP resimlerini test ediyor ve geç de olsa WebP desteği gelecektir – umarım.
WebP’yi sitemde nasıl kullanabilirim?
IE ve Safari hariç tüm tarayıcılara WebP sunarken, IE ve Safari kullananlar için JPG ve ya PNG olarak resmi sunmaya devam etmelisiniz. İşte her şeyi zorlaştıran kısım burası.
Bu sistemi sunmak zor bir alt yapı olmasa da herkesin yapabileceği bir şey olmayacağı için hazır sistemlerden bahsetmek gerekiyor.
WordPress kullananlar için en iyi seçenek Sirv olaraktır. Çünkü sizin kaynaklarınızı tüketmeden bir CDN sistemi üzerinden tüm resimlerinizi WebP olarak değiştirip sunabilir.
EWW Image Optimizer ve WP Smush Pro gibi pek çok farklı WordPress eklentisi de sitenizde WebP ile kodlanmış resimler sunmanız için yardımcı olur. Ayrıca desteklemeyen tarayıcılara WebP yerine destekli uzantılar gösterir.
WordPress kullanmıyor olsanız bile otomatik olarak WebP çevirisi yaparak, desteklemeyenlere de eski JPG ve PNG formatı üzerinden resim sunmak bir için CDN sistemleri bulunuyor. Bunlardan birisi de az önce de bahsettiğim gibi Sirv’dir.


15 adet yorum
Güzel yazı olmuş başarılı
başarılı bir makale olmuş emeğinize sağlık oldukça fayda sağlayıcı olmuş.
Safari ios tabanlı cihazlar tarafından yaygın kullanıldığından, webp’ye geçerek ios cihazları güncelleme gelene kadar göz ardı etmek ne kadar doğru bilemedim.
Merhaba,
seonDigo aktif olarak WebP kullanıyor ve Safari ile giriş yaptığınızda sorun olmadığını göreceksiniz. Resimler ise WebP desteklemeyen tarayıcılara sıkıştırmayı destekleyen farklı bir resim uzantısı olan JPG uzantısı ile sunum yapılıyor. Yani seonDigo gibi tüm WebP kullanan siteler de tüm tarayıcıları destekleyebilir.
Büyük sitelerde çok rastladım wepb uzantısına. Onedio tarzı çok fotoğraf içeren siteler mecbur kullanıyor. O kadar resmi kullanıcıya yükletmek hammallık ve seo içinde kötü bir başlangıç olur. Google sitelerde iyi bir kullanıcı deneyimi sunmak için web sitesi hızlarına çok önem veriyor. Şuanda amp siteler revaç ta tam olarak oturmasa bile amp ve bu tarz site hızlandırma teknikleri daha çok desteklenecek diye düşünüyorum. Güzel bir makale olmuş teşekkürler.
Sitemizde WebP’yi kullanmıştık. doğru tespit işe yarıyor. Yüklenme hızı ve tepkime süresini yükseltmekte yararlı.
Güzel bir makale olmuş bilgi verici teşekkürler.
Gerçekten bilgi verici makale olmuş yazarı tebrik etmek lazım..
Siteyi takip edeceğim. Ellerinize sağlık.
Kendi sitemde de genelde jpeg kullanmaya çalışırdım. Geçtiğimiz günlerde WebP’nin SEO açısından daha faydalı olduğunu okumuş ve heveslenmiştim, ancak IE ve Safari’nin desteklememesi sebebiyle vazgeçmiştim. Sirv iyi bir çözüm oldu, inceleyeceğim, teşekkürler 🙂
SEO konusunda hız çok önemli olduğundan kesinlikle sitenizi çok etkileyecek bir taktik.
Detaylı bir anlatım olmuş. Resim seosu cidden uğraşılması gereken bir alan. Görsel aramalarda ön planda olmak çok önemli. Resimden bile siteler ziyaret alabiliyor. Teşekkürler
Sonunda aradığımı buldum diyebilirim böylesine detaylı bir o kadarda yalın üslupla anlatan bir başka site yok emeğinize sağlık.
reddit dahil bir çok site webP kullanılıyor, dosya boyutunun bu kadar avantajlı olacağını bilmiyordum. paylaştığınız için teşekkürler
Yayın kanalları farklı olması zormuş tabi kullanım oranlarına göre google chrome – firefox liderliği koruyan tarayıcılar için kullanıcı çoğunlukta.. faydalı bir makale olmuş ben bu bilgiyi henüz öğrendim pagespeed’de epey uğraşıyordum sinir bozucu bir durum.
WebP resimler hakkında sağlam bir kaynak olmuş emeğinize sağlık. Resimleri webp formatıyla ya da optimizilla vb. sitelerle, resim düzenleme araçlarıyla falan optimize etmek gerçekten çok önemli. Yüklenme hızını ciddi anlamda artırıyor. Benim anasayfa açılış hızımı neredeyse yarıya düşürmüştü.
Ayrıca Screaming Frog lisansı rica edebilirim :p
Güzle bir kaynak olmuş, teşekkürler