Google çok kısa bir süre önce, web sayfasının kullanıcı deneyimini (UX) ve iyileştirme fırsatlarını ölçüp sunmak için Core Web Vitals’ı duyurdu . Bir web sitesini Google tavsiyelerine uyacak şekilde optimize eden herkes, kullanıcı deneyimini ve hızı gibi pek çok unsura uygun olduğunu bilir. Core Web Vitals’ın amacı, sitelerdeki hatalar ve ucu açık iç optimizasyon için kullanıcı taraflı ve kullanıcıya katkı sağlayacak optimizasyonları doğrulamak için tasarlanmıştır. Web sitesi sahipleri, puanları yukarı doğru optimize etmeli ve önerilen eşiklere uyup bu limitleri geçmemeleri konusunda emin olmalıdır. Bu limitler kullanıcı deneyiminden hıza kadar bazı limitleri içerir. Yani 1-100 arası puan yerine aşağıda vereceğim 4 metrik için siteyi düzenlemeniz daha iyi olacaktır.
Eğer siteniz WordPress ise vereceğim metrikleri optimize etmenin yolunu farklı bir yazımda detaylıca anlattım: WordPress Optimizasyon ve Hızlandırma Rehberi 2020
Core Web Vitals Nedir?
Core Web Vitals, kullanıcı deneyimi ve performans ile alakalı bazı metrikleri birleştirip site sahiplerini bilgilendiren bir Google aracıdır.
Bir web sayfasının sayfa boyutu, ağ hızı, sunucu konumu, sıkıştırma, yüklenme stilinin ayarlanması gibi pek çok faktör etkilidir.
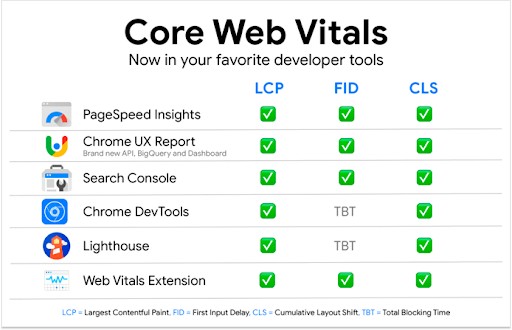
Google, web yöneticilerinin PageSpeed Insights, Lighthouse, Chrome UX Report, Search Console, Chrome Dev Tools ve WebPageTest gibi geliştirici, site sahipleri ve webmasterlar için pek çok yardımcı ve analiz edici araç sunar. Bununla birlikte, kişiler zamanla Pagespeed skorlarına odaklanarak büyük hata yaptılar.
Örneğin Pagespeed Insights testlerinde 100 puan alan yada 90 puanın üstünde skor alan site kesinlikle sorunsuzdur ve hızlıdır diyemeyiz.

Pagespeed ve Web Vital için en önemli 4 metrik:
- İlk zengin içerikli boyama (FCP)
- Büyük son boyama (LCP)
- İlk giriş gecikmesi (FID)
- Kümülatif Düzen Kayması (CLS)
Temel de en önemlileri bunlarken pek çok farklı etken de bulunmaktadır.
Google, Web Vital ve Pagespeed birleşimi ile site sahiplerinin kullanıcılara en iyi deneyimi hem performans hem de kullanıcı arayüzünün en iyi durumda olması konusunda yardımcı oluyor.

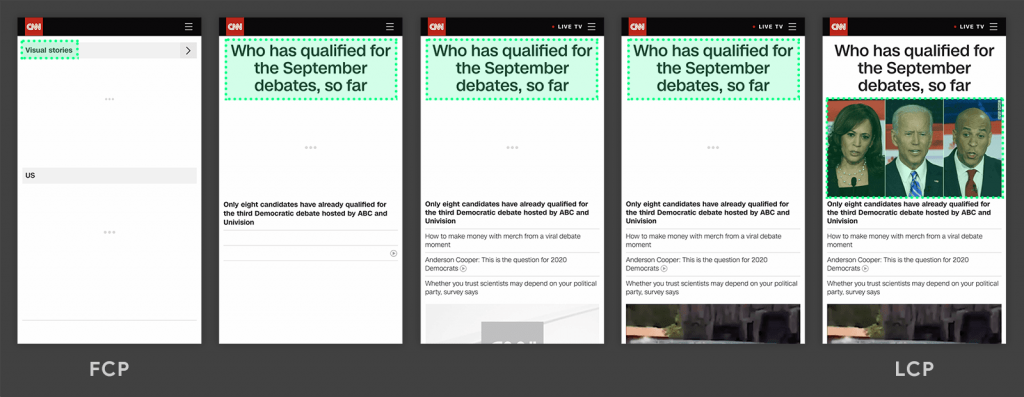
İlk Zengin İçerikli Boya (FCP)
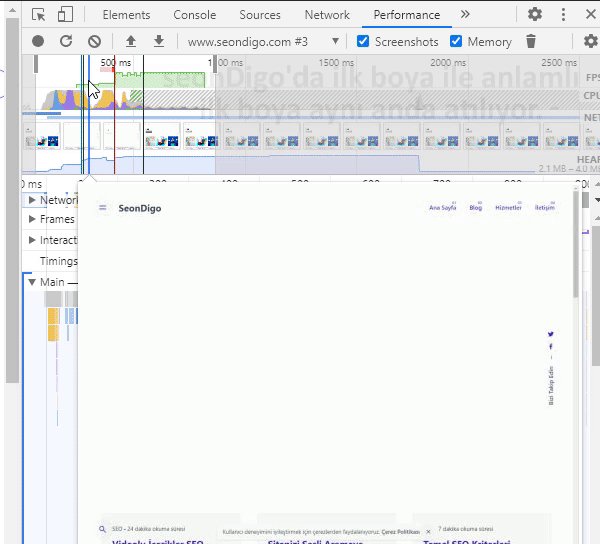
Siteye girişte sizden çıkan veri sunucuya ulaştıktan sonra site sunucusunun gönderdiği veride siteye atılan ilk boyanın süresidir. Boyalar CSS ile atılır. Bu nedenle sıkıştırılır, gereksiz CSS kodları kullanılmamaya çalışılır ve sitenin üst kısmında ilk boyayı atacak stil dosyaları önceden yüklenirken daha önemsiz ve sitede daha sonra yüklenmesi gereken stil dosyaları da ilk girişte yük oluşturmaması için ertelenir. Böylelikle ilk boyayı atmayan stil dosyaları tarayıcı tarafından işlenip sona bırakılmak yerine bu zaman kaybını engellemek için sona bırakılır. Böylece ilk boya daha hızlı atılmış olur.
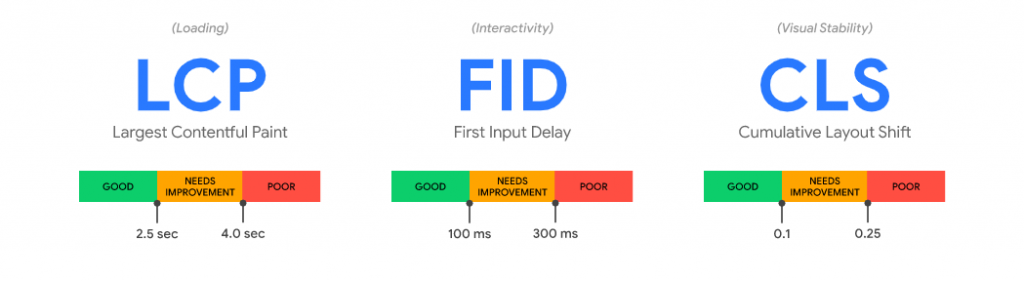
Resimde de görüldüğü ilk FCP değeri ne kadar düşükse o kadar iyi, genelde 2 altı iyi kabul edilir. Çünkü FCP düşük oldukça, siteye giren kullanıcı tamamen beyaz bir sayfa yerine az da olsa siteyi görecek ve siteden kaçmadığı gibi duruma göre başlık ve içeriği de görebilecektir.
FCP düşürmek için siteye ilk girişte yüklenmesi gerekmeyen CSS (stil) dosyalarını ertelemek sadece önemlileri yüklemek gereklidir. Bunun yanı sıra sitenize önbellekleme (cache) sistemleri kurarak hızlı tepki veren SSD destekli hosting firmalarından hizmet alabilirsiniz. Sitenizin tüm içeriğini sıkıştırıp en minimal hale getirmek şarttır. Bununla alakalı İngilizce kaynağa buradan ulaşabilirsiniz.

En Büyük Boya (LCP)
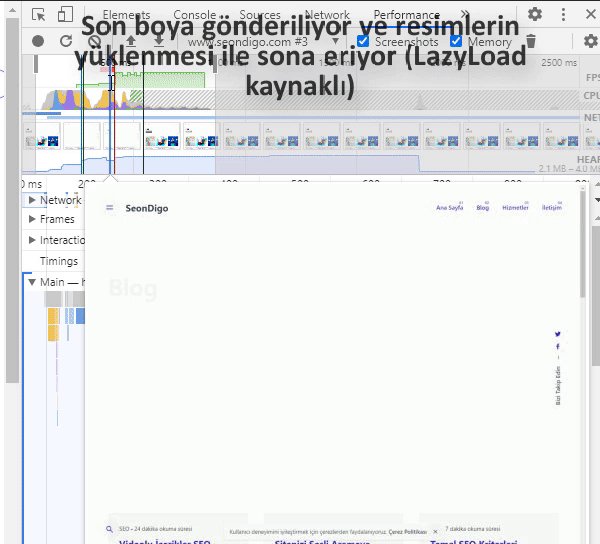
Artık sitenin tamamen yüklenmesi yerine LCP yani siteye atılan en büyük içerikli son boyayı da içeren bu metrik daha da önemseniyor. Çünkü bu değer boyanın anlamı siteye şekli veren stil dosyalarının artık yüklendiği anlamına gelir. Yani kullanıcının siteyle etkileşime hazır olduğu anlamına gelir.

LCP Optimizasyonu Nasıl Yapılır?
- Sunucu yanıt sürelerini kısaltmak ve kullanıcılara yakın konumlandırılmış hosting hizmeti kullanmak
- Eklenti yada sunucu bazlı önbellekleme sistemlerinden yararlanma
- Sitenizin mümkün olduğunca tüm içeriği statik olarak sunacak CDN servislerinden faydalanmak(Cloudflare-Quic)
- Mümkün olduğu kadar siteyi JavaScript dosyalarından temizlemek
- Tüm scriptleri ve stil (CSS) dosyalarını sıkıştırıp birleştirerek önemli olanları satır içi (direk sayfa kaynağına eklemek) yaparak kalanları ertelemek
- Görüntüleri sıkıştırmak
- Tasarıma boğulmuş, aşırı işlevsel temalardan uzak durarak, basit ve kullanıcının seveceği daha basit tasarımları kullanmak (mobil kullanıcılar için basit tasarımlar en iyisidir)
- Önbellek eklentilerini, statik CDN yada sunucu taraflı önbellekle yaparken zaman aşımını mümkün olan en üst sürede tutun
- Eğer tüm ziyaretçiniz tek ülkeden geliyor ise o ülkeden hosting almaya çalışın ve Cloudflare yada CDN kullanmayın. Çünkü Türkiye’de CDN kullanımına gerek yok.
- Resimleri sıkıştırın ve WebP gibi yeni nesil biçimlerden faydalanın.
İlk Giriş Gecikmesi(FID)
Siteye ilk girildiği gibi sunucu tarafından ziyaretçiye tüm sayfa kaynağı gönderilir ve sayfa kaynağı işlenmeye başlar. Bu süreçte anlık olarak bile olsa mobil cihazlarda çok kısa süreli bile olsa bir donmaya sebep olabilir. Bunu çoğumuz fark etmişizdir. FID yani ilk giriş gecikmesini azaltmanın en iyi yolu JavaScriptleri azaltmaktır. Elbette zorunlu JavaScript (JS) dosyaları için yapacak bir şey yok ama mümkün olduğunca sınırlayın.
FID Optimizasyonu
- JavaScript dosyalarını mümkün olduğunca sıkıştırın ve birleştirin
- JavaScript dosyalarını en aza indirmeye çalışın
- Önemli olmayan ve ilk girişte lazım olmayacak JavaScript dosyalarını ertele
- Örneğin yazı içlerinde gerekli olan bir JavaScript’i tüm sayfalarda sunmak yerine yazı içlerinde sunun
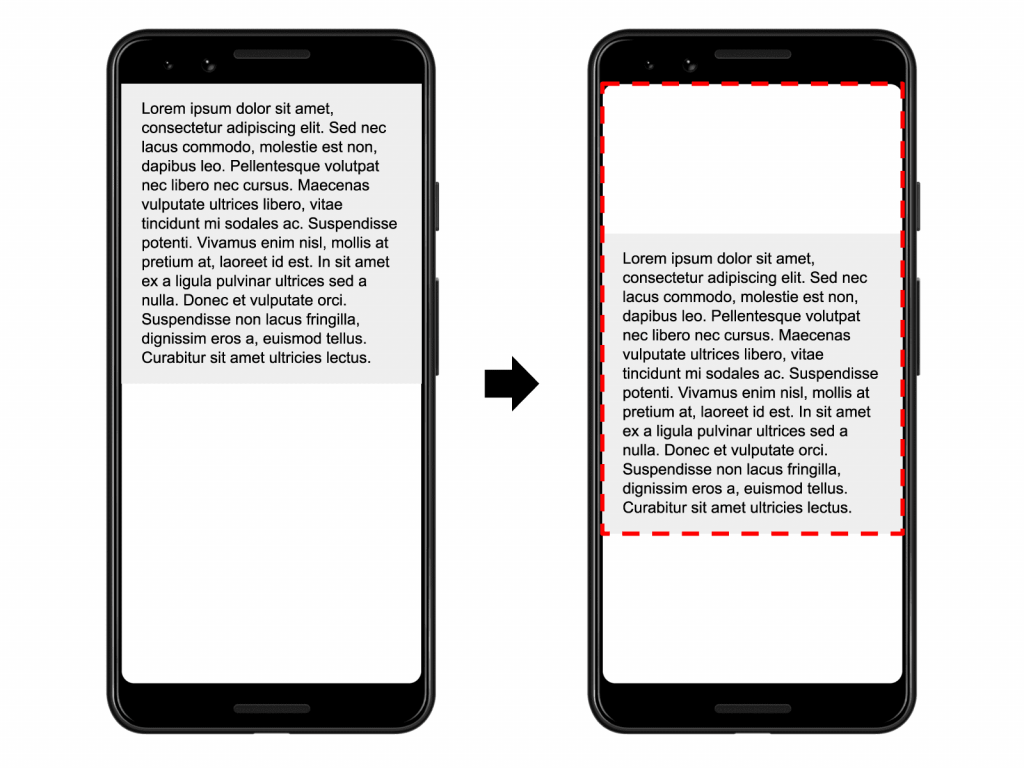
Kümülatif Düzen Kayması (CLS)
Kümülatif Yerleşim Kaydırma görsel kararlılığı ölçer. Bu, bir sayfanın yüklendikten sonra ne kadar kaydırıldığını veya taşındığını ölçen yeni bir metriktir. Hiç bir şeyi tıklamaya çalıştıysanız, ancak parmağınız düğmeye bastığında sayfa hareket ettiğinde, UX’i öğeyi bulmaya ve tıklamayı ikinci kez denemeye zorladığı için UX’in ne kadar kötü olduğunu bileceksiniz. Daha da kötüsü, tıklamayı denediğinizde ancak sayfa kaydırma başka bir şeye tıklamanıza neden olur.
İnsanlar FCP değerini iyileştirmek isterse hiç uğraşmadan tüm stil dosyalarını erteler ve sitedeki ilk boya boş ve beyaz bir boya olur çünkü boş bir CSS gönderilir, kalan tüm kısım da aniden yüklenir ve stil dosyası yüklenirken sayfada kayma meydana gelir. CLS ise görsel olarak meydana gelen kaymalar için bir metriktir. Örneğin bir PDF indirecekken ekrana tıklıyorsunuz ve sayfa birden kayıyor, sizde reklama tıklıyorsunuz. Ya da farklı bir yazıya geçiyorsunuz. Bir düşünün, sizce bu sizi ne kadar rahatsız etti (yada etmişti, çünkü geçmişte yaşadığınıza eminim)?

CLS Optimizasyonu
- JQuery dosyasını fazla ertelemeyin
- Ertelenen stil (CSS) ve JavaScript dosyalarını düzen kaymasına karşı test edin
- Tema yada script tercih ederken test etmeyi unutmayın
- Görüntü boyutları için CSS ile boşluk ayırın ve resim yüklenince oluşacak kaymaları engelleyin
- Revslider gibi WordPress eklentilerini kullanmayın
Bir WordPress siteniz varsa resim optimizasyonu için bu yazımı ve genel, stil, script vb. tüm optimizasyonlar için WordPress Optimizasyon ve Hızlandırma yazıma göz atabilirsiniz.
Web Vitals Verileri Neden Önemli?
Vitals, Google’ın bir girişimidir, bu nedenle bir sitenin sitedeki kullanıcı deneyimini değerlendirirken, büyük olasılıkla Vitals puanlarını kararlarında bir faktör olarak kullanırlar. Google, sitenizin iyi performans gösterdiğini düşünüyorsa, sitenize olumlu bakacak ve bu, arama motoru sonuç sayfalarında (SERP’ler) olumlu sonuçlara yol açacak.
Vitals önemlidir, çünkü bir sitede UX’i (kullanıcı deneyimi) etkileyen daha geniş bir metrik yelpazesini kapsar. İyi Core Web Vitals skoru elde etmek için, diğer birçok önemli performans gösterge ve ölçülerinin de iyi olması gerekir(Pagespeed, GTmetrix, Lighthouse, Chrome UX Report, Search Console, Chrome Dev Tools ve WebPageTest) böylece Vital skoru yeşil bölgede ise web siteniz genel olarak sağlıklı denilebilir.
Google’ın şimdi Core Web Vitals’e verdiği önem konusunda şüpheniz varsa, Core Web Vitals ana sayfasını ziyaret edin ve olması gereken/sağlıklı bir site için gereken metrikler yazısını görün. Tabi İngilizce gerekebileceği gibi Search Console’da önemli web verileri olarak, Core Web Vitals verileri yer almakta.
Web Vitals Verilerinin Takibi
Puanları vaktinize göre haftalık yada aylık bazda takip edebileceğiniz gibi çeşitli ücretli araçlarla da otomatik olarak kontrol ettirebilir ve geniş raporlar alabilirsiniz. Bunun için PagespeedPlus gibi ücretli araçlardan otomatik rapor alabileceğiniz gibi Chrome tarayıcınıza Core Web Vitals Chrome eklentisini kurarak manuel olarak da kontrol ettirebilirsiniz. Fakat bunlar sadece tahmindir ve genelde gerçekten uzaktır. Üst düzey bir bilgisayarınız ve internetiniz vardır, eklenti çok iyi sonuç verir. Fakat herkes bu kadar iyi sisteme sahip olmayabilir. Yada bu durumun tam tersi. Web Vitals verileri temelde gerçek kullanıcılardan elde edilir ve Search Console’da Türkiye adıyla “Önemli Web Verileri” olarak adlandırılır. Bu nedenle Search Console üzerinden ilgili siteyi seçin ve önemli web verileri sekmesine gelin. Tüm detayları bulacaksınız. Fakat işin daha da önemli yanı, eğer siteniz yeni yada düşük hite sahip ise “Önemli Web Verileri” görünmez. Çünkü Web Vitals verileri gerçek Chrome kullanıcılarından anonim şekilde toplanır ve ortalaması alınır. Yeterli hite sahip değilseniz hata payı yüksek olacağı için göremezsiniz.

Not: Web Vitals Chrome eklentisi tarayıcıda performans kaybına neden olabilir, kontrolden sonra kaldırmanız önerilir.
Sonuç
Core Web Vitals verileri diğer performans ve kullanıcı deneyimi araçları ile birleştiğinde, güvenilir ve kaliteli içerik ile de birleşir ise herhangi bir backlink ihtiyacı olmadan zirvelere oynayabileceğiniz anlamına gelir. Yani Core Web Vitals önemli SEO kriterlerinden biri diyebiliriz. Çünkü metriklerinin çoğu Google Search Console‘da “Önemli Web Verisi” olarak geçiyor.
Kullanıcı deneyiminin öneminin Google tarafından farklı şekillerde ölçüldüğünü ama düzeltilmek için Web Vitals araçlarının kullanılması gerektiğinin altını bir kere daha çizerek diğer yazımıza göz atmanızı ve konuyu kaçırmamanızı öneririz: Google, Kullanıcıların Bir Siteden Memnun Olduğunu Nasıl Anlar?
S.S.S.
Core Web Vitals Nedir?
Web Vitals, Google tarafından web’de mükemmel bir kullanıcı deneyimi sağlamak için gerekli olan kalite sinyalleri için birleşik olarak bilgi ve yardım sağlama girişimidir. Google, yıllar boyunca performansı ölçmek ve raporlamak için bir dizi aracı kullanıma sokmuştur.
Core Web Vitals Kriterleri Nelerdir?
Web Vitals, kullanıcı deneyimi ile alakalı olduğu için site hızı ile de alakalıdır. Bu nedenle son büyük boya (LCP), ilk giriş gecikmesi ve kümülatif düzen kayması (CLS) verileri baz alınmaktadır.
Sitem Core Web Vitals Kriterlerine Uygun Mu?
Bunu test edebilmek için Chrome Web Vitals eklentisi ve Pagespeed Insights‘ı kullanabilirsiniz.
Core Web Vitals Önemli mi?
Google tarafından en çok önem verilen kriterlerin başında kullanıcı deneyimi gelmektedir. Bu nedenle kullanıcı deneyimini mükemmelleştiren bu kriterlere dikkat etmek önemlidir. Bunun haricinde Google Search Console’da “Önemli Web Verisi” olarak geçtiği için kesinlikle önemlidir.


2 adet yorum
Başarılı, bir makale olmuş en yakın zamanda sizinle çalışmak üzere
Bu kadar detaylı bir türkçe kaynak başka hiçbir yerde yok. Gerçekten işinizi iyi yapıyorsunuz. Sonsuz teşekkürlerimi sunuyorum…