Google son zamanlarda pek çok araç ile acele etmeden kullanıcılara sayfa deneyiminin önemi ve gelecek güncellemeler hakkında ipuçları veriyordu. Bunlardan birisi de “Hız Verileri” sekmesi altında bulunan verilerin “Önemli Web Verileri”ne dönmesiydi. Önemli Web Verisi, yurtdışında Web Vitals olarak anılıyordu. Web Vitals ile alakalı merakınızı baştan sona giderecek bir yazımız halihazırda vardı.
Web Vitals’ın temel baz aldığı unsur ise FID, CLS VE LCP verileriydi. Kısaca bahsetmek gerekirsek:
FID: Açılımı ise First Imput Delay. Yani sayfa yüklenirken kullanıcının sayfa ile etkileşime geçmesi sonucunda oluşan gecikme. Daha da basitleştirmek gerekir ise: bir bağlantı, buton gibi bir şeye tıkladığınızda veya mobilden dokunduğunuzda; tarayıcının eyleminize yanıt vermesi ve onu işlemeye başlaması arasındaki gecikmedir. Genelde scriptler ile bağlantılıdır.
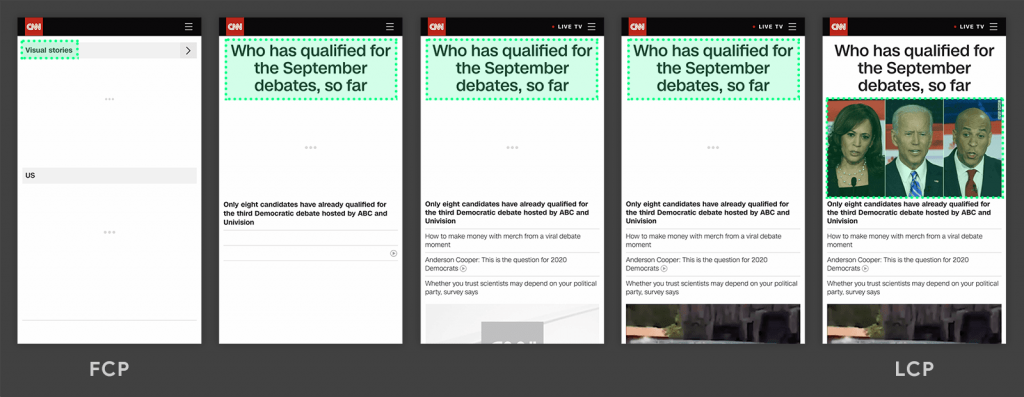
CLS: Açılımı ise Cumulative Layout Shift. Sayfa yüklenirken sayfa içerisinde aşağı yada yukarı oluşan kaymalardır. Aşağıya bir örnek ekledim. Örnekte: FCP (işe yarar, siteye atılan ilk boya) LCP yani siteye atılan kayda değer büyüklükte son boya atılırken ilk önce başlık yazısı büyük şekilde sonradan yükleniyor ve aşağı kayma yapıyor, ardından da alttaki içerikler yükleniyor ve onlarda bir kaymaya neden oluyor. Fakat resmin olduğu kısımda bir kayma yok. Önceden orası boştu ve kaymaya neden olmadan oraya resim geçti.

LCP: Açılımı ise Largest Contentful Paint. Siteye atılan işe yarar büyüklükte son boya. Google sitenin tam yüklenme hızı yerine artık bunu baz alıyor. Çünkü LCP atıldıktan sonra site artık işlevseldir. Kullanıcı tarafından tam verim ile kullanılabilir sayılır. Bunun baz alınmasının temel nedeni de Adsense gibi reklamların özellikle de mobil cihazlarda yüklenme süresini uzatması ama LCP değerine çok ciddi etki etmemesi.
Google Sayfa Deneyimi Raporu Nedir?
Yukarıda kısaca ve önceki yazımızda tam olarak Web Vitals’i anladıysanız, Web Vitals’e ek olarak gelen ve “Sayfa Deneyim” raporunu oluşturan farklı metrikleri de inceleyelim. Fakat öncesinde Sayfa Deneyimini oluşturan tüm metrikleri sıralamak istiyorum.
- CLS
- LCP
- FID
- HTTPS
- Mobil Uyumluluk
- Popup veya benzeri reklamlar
- İçerikle iç içe reklamlar
- Güvenli Tarama
Google bu veriler ışığında Chrome tarayıcısı üzerinden veriler toplayarak (en azından web vitals için topluyor) sayfa deneyimi raporunuzu bir veya birkaç gün aralıklar ile güncelleyecektir. Güncelleme 1-2 gün geriden gelmek sureti ile sitenizde sayfa başına düşen ziyaretçinin ne kadar fazla olduğuna göre daha sık güncellenecektir. Buna Web Vitals yani Türkçe adı ile Önemli Web Verileri de dahildir.
Sayfa Deneyiminde WordPress
WordPress toplam internetin %41’ine güç veriyor. Her gün ortalama 250-300 Woocommerce e-ticaret sitesi açılıyor. E-ticaret’in %28’i Woocommerce yani WordPress üzerinden geçiyor. Dolayısı ile internetin büyük kısmına hizmet eden WordPress için de özel çözümler bulunuyor.
Özellikle CLS hususunda pek çok kişi hataya düşüyor. WP-Rocket gibi skoru yüksek gösteren hazır WordPress eklentilerine odaklanıp önemli web verileri es geçiliyor. Oysa sitenin Pagespeed skoru 1 bile olsa, önemli web verilerinden geçiyor ise o sitede hız ve kümülatif düzen kayması sorunu yoktur. Buna zeo.org üzerinden örnek vermek istiyorum.
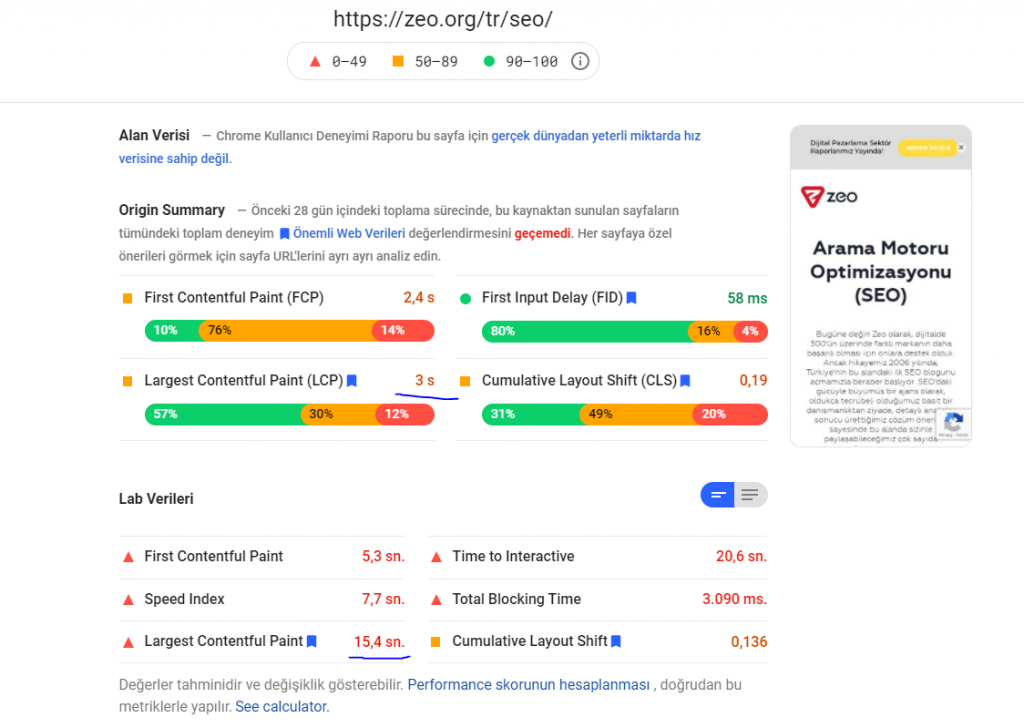
Google’da “SEO” kelimesine arattığımızda ilk 3’de yada ilk 5’de çıkan sitelerden birisi zeo.org‘un “https://zeo.org/tr/seo/” sayfasıdır.

LCP değeri Pagespeed testinde 15,4 çıkıyor fakat gerçek kullanıcı verisi 5 kat daha az, yani 3 saniye. Aynı şekilde FCP değeri de 2 katından biraz fazla. Pagespeed düşük CPU gücünde simüle ettiği için sitenin hızı ve kümülatif düzen kayması konusunda kesinlikle net bilgi vermez.
Bir diğer taraftan ise WP-Rocket gibi skor yanıltan, sitede büyük SEO problemlerine neden olacak kümülatif düzen kayması oluşturarak kullanıcı deneyimini tabiri caizse yok eden eklentiler yerine: Sunucunuz Litespeed ise: Litespeed Cache, Lightspeed değil ise WP-Optimize isimli eklenti ile sitenizi optimize edebilirsiniz.
Fakat WordPress optimizasyonu maalesef eklenti kurmakla bitmiyor. İnternetten hizmet alarak sitenize hız çalışması yaptırabileceğiniz kişi sayısı da freelancer olarak birkaç kişiden fazla değil.
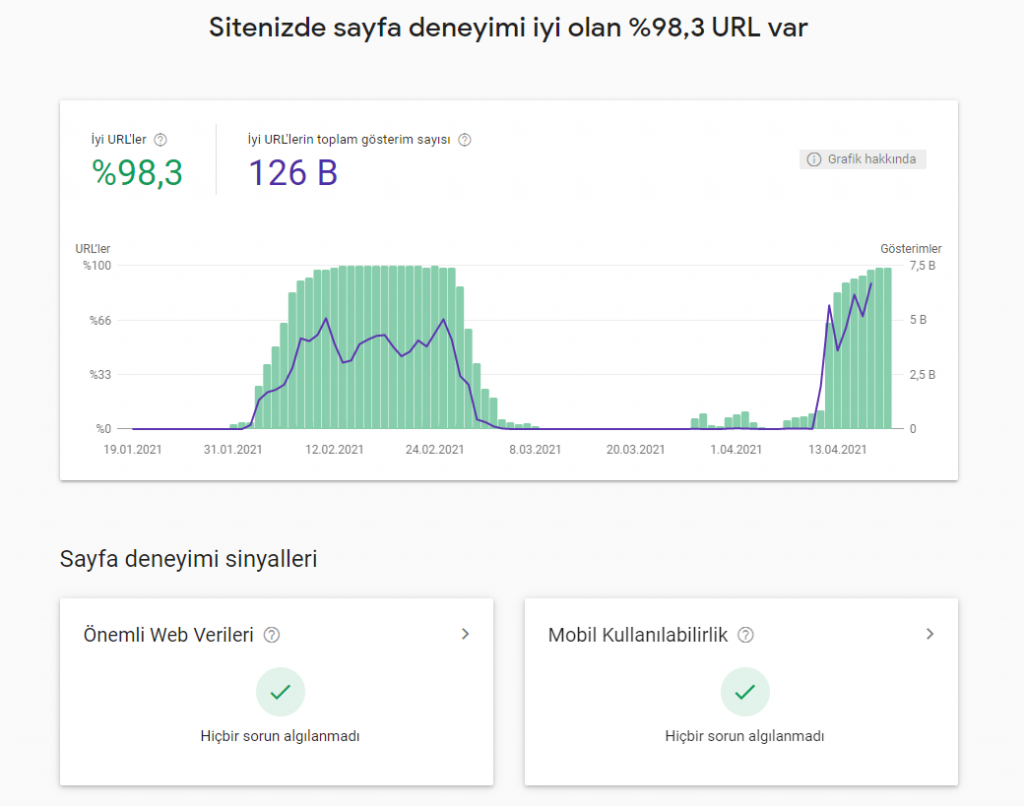
Örneğin bizimle çalışma yaptırdıktan sonra Pagespeed skorlarından memnun kalmayan bir müşterimiz farklı birine çalışma yaptırdıktan sonra sitesinde görsel bozukluk olduğu gerekçesi ile tekrar bizimle çalışmaya başlıyor. Onda aldığı skor daha fazla iken kümülatif düzen kayması bizim çalışmamızın neredeyse 7 katı, LCP değeri olarak ise %30 daha kötüydü. Bugün Search Console’a gelen Sayfa Deneyimi raporu ile Pagespeed skorlarının rahatlıkla yanıltıldığını fakat Önemli Web Verilerinin yanıltılamadığını görmüş olduk.

Web Vitals yazımızda önceden uyardığımız gibi, CLS artık bir arama motoru kriteri. Yakında Sayfa Deneyimi de arama motoru sonuçlarına doğrudan etki edecek. Eylül gibi bu güncellemenin daha belirgin şekilde uygulandığını göreceğiz. Sayfa Deneyimi kısmı şimdilik tamamen etkili değil ve uyarı niteliğinde.
WordPress siteniz için Web Vitals uyumlu hizmet almak isterseniz bu sayfayı ziyaret edebilirsiniz.
Sayfa Deneyiminde Hosting Firması
Özellikle FCP ve LCP metriklerinde hosting firmasının performansı ile doğrudan bağlantısı vardır. Çünkü tamamı statik sayfalardan oluşan bir siteniz yok ise siz ve ziyaretçiler önbellekleme sistemi de kullansanız elbet sıkça dinamik sayfalar ile karşılaşacaktır. Yani önbelleğe alınmamış WordPress yazı ve sayfaları gibi.
Hosting firmalarındaki konfigürasyon, donanım ve sunucu yüküne bağlı olarak Web Vitals verileri doğrudan etkilenir. Hosting firmaları hususunda önerilerim ise Türkiye’de Alastyr ve global olarak ise Hetzner Cloud‘dur.
Sitenizin sayfa deneyimi raporunu görüntülemek için tıklayınız. 2021 Eylül ayını görmeden sitenizi bu kriterlere uyarlamanız ümidiyle.


6 adet yorum
Sayfa deneyimi kullanıcıların da sitenizde tutunmaları adına önemli bir husus. Yalnızca google algoritmasına uyumlu olması ve seo açısından faydalı olması dolayısıyla uyarılara mekanik olarak bakmamak lazım. Kullanıcı deneyimini de doğrudan etkiler. Dolayısıyla hataları gidermek kullanıcıların internet sitenizde daha fazla vakit geçirmelerine de ön ayak olacaktır. Hosting konusuna da değinmeniz gerçekten çok değerli. Sunucu seçimi bu konuda dikkat edilmesi gereken konular arasında.
üstadım çok değerli çok güzel bilgiler veriyorsun sayende bizlerde yükselişe geçiyoruz teşekkür ederim.
Search Console’a dair değerli bilgiler için teşekkürler
Bu güne kadar okuduğum en iyi Google console içeriği ile ilgili faydalı bir makale,her satırı açıklayıcı ve akılda kalıcı güzel bir anlatım ile benim için Google console deneyimi için güzel bir kaynak oldu teşekkürler böyle güzel etkileyici yol gösterici yazılarınızın devamını bekliyoruz.
Çok güzel yazı olmuş elinize sağlık
Çok beğendim yazınızı hocam elinize sağlık